
Omg, it’s been FORRREVER since I last wrote a post regarding blogging tools and design. I should have known I was onto something when I shared the 5 Ways Bloggers Can Make Money. That post was pretty popular and I’ve had a few bloggers find great resource in it.
I recently updated my blog design again as many of you may have noticed. I get bored with my own blog look pretty often lol. I’ve gotten a few compliments on how my popular posts are set up and figured I’d share with the blogsphere how I achieved the customized version of my popular posts widget.
For starters, let’s make sure we have the obvious. You want to have your “popular posts” widget already visible on your blog. If you’re unsure, just go to you Blogger dashboard and hit “Layout”. In Layout, select “Add Widget” in your sidebar and scroll to select “Popular Posts”. Be sure to have both check boxes select so that an image thumbnail and small text snippet appear. You can choose to show how ever many posts you please.
Next, you need to add CSS code to your template. Don’t be scared. ALWAYS back up your template before making changes to it. Do so by selecting “Backup/Restore” in the upper right corner of your dashboard when you select “Template”. When done, click on “Edit Template”.
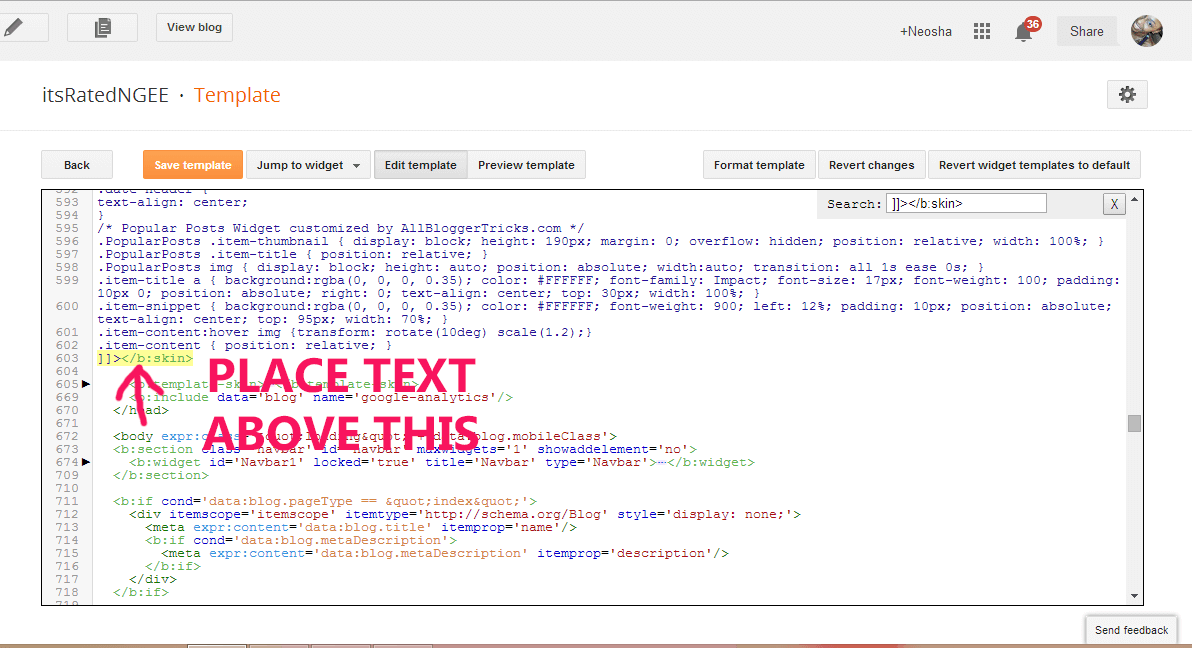
Now we have to search for a specific tag. To do this quickly, we can use quick commands. For Mac Users, hit CMD+F and for PC Users, hit CTRL+F within the template. You’ll see a search bar pop up to the right corner. Type in the “b skin” tag highlighted and place the code you see blow right above the tag you searched.

NOTE: Remove any previous CSS for popular posts if you have it. Do not take the shortcut by pasting this code via template designer using the ‘Add CSS” field. That could result in a combination of both codes.
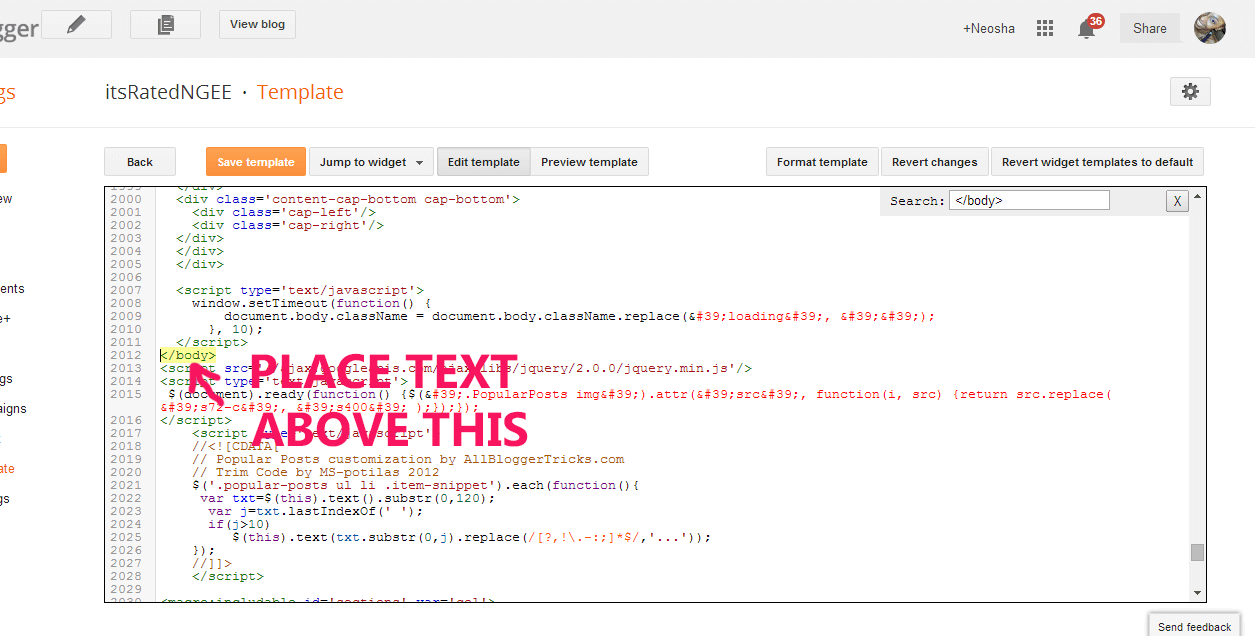
Since popular posts don’t normally have a need for this, it’s needed for this particular customization so we’re going to add some Javascript to your template. This will allow the images to resize and get all fancier. Go back to “EDit Template” and within it search for the closing “body” tag highlighted. Place the code right above that tag.

...and BOOM, you have a fancy popular posts widget that makes your images rotate a bit. You like? If you want to further customize the colors of the fancy widgets, you may do so. Feel free to leave your comments below to tell me how you love this feature on your blog!
What else would you like to learn how to DIY within Blogger?

Hello Dear,
Thank You verymuch for this nice post. This is a great help for me. And it worked well for me.
THANKS
Thank you.
I have bookmarked your blog